
スマホ対応(+タブレット対応)ってよく聞く言葉ですが、大きく分けて3種類の対応の仕方があるのはご存知でしょうか。
3種類のうちどの方法でスマホ対応するかによって、SEO/SEM効果や更新の手間などが全く違います。自分がどの方法でスマホ対応したいか、制作会社はどの種類のスマホ対応を提案してきているか、しっかり見極めなければなりません。3種類それぞれの特徴と、tekstオススメの方法についてまとめてみます。
3種類の「スマホ対応」
-
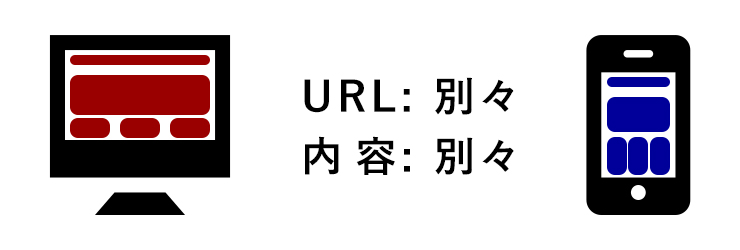
URLも中身も違う「セパレート」

まずパソコンとスマホでURLが違い(スマホの時だけ「/sp/」がつく、などが多いです)、ページの中身も違うのが特徴です。運営する側がパソコン用とスマホ用の2種類の内容を用意する必要があり、またURLが別なので被リンクや検索エンジンの評価もバラけるため、場合によってはリダイレクトなどの手法を使う必要もあります。
-
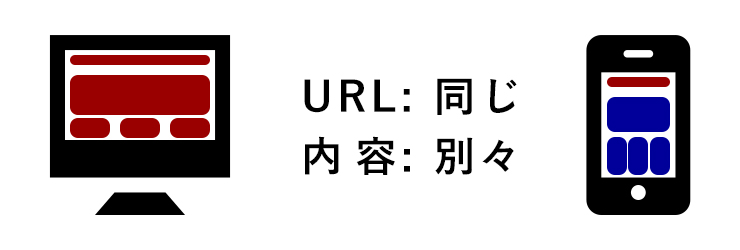
URLは同じで中身が違う「動的表示」

パソコンとスマホでURLは同じ。見ている端末などを判断して、自動で中身やレイアウトを変えて表示する方法です。運営する側がパソコン用とスマホ用の2種類の内容を用意する必要がありますが、URLは1つなので被リンク数などはバラけず、リダイレクトの設定も必要ありません。
-
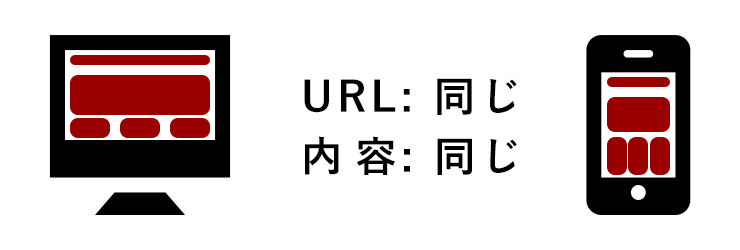
URLも中身も同じ「レスポンシブ」

パソコンとスマホでURLは同じで、同じ内容のHTMLをパソコンとスマホ(とタブレット)でデザインだけ変えて見せる方法。CSS(スタイルシート)を使って実現します。運営側が用意する内容は1つで良く、URLも1つなので被リンクや検索エンジンの評価もバラけません。Googleも勧める方法ですが、どの端末/環境でも見やすく表示できるよう、最初のデザイン設計に手間と時間がかかります。
まとめ
「セパレート」は少し前によく見たやり方で、いま多いのは「レスポンシブ」。ホームページ新規作成や新たにリニューアルする場合、tekstはGoogleと同じく「レスポンシブ」をおススメします。
内容を別々に用意する必要がないため更新しやすく、SEOに有効な「更新頻度」を高めやすいですし、URLがバラけないため被リンクもまとめられます。見る側としても、どの環境でも見やすいデザインで、かつどの端末でも同じ内容である方が信頼できるはず。
唯一大変な「最初のデザイン設計」さえ私たちプロがしっかりやれば、運用の手間の少なさもSEO/SEM効果の高さも「レスポンシブ」がいちばんだと言えるでしょう。
今から新しくスマホ対応する際、「セパレート」や「動的表示」では不十分かも。ホームページ制作をプロに任せるなら、スマホ対応を「レスポンシブ」で提案してくる制作会社を選びましょう。